2019. 7. 4. 07:50ㆍUX 가벼운 이야기
HCI 2019 New Trends Seminar가 6월 13일(목)부터 6월 14일(금)까지 건국대학교 새천년관 우곡국제회의장에서 개최되었습니다. 올해 초 2월 제주도에서 열린 HCI 2019 학술대회에서 발표되었던 사례 중 관심과 호응이 좋았던 주제들을 다시 한번 공유하는 세미나입니다. 더불어 2019 UX 트렌드를 이끌어갈 내용이 덧붙여져 기대를 모았습니다. pxd에서는 류정우 선임이 Data Driven UX 사례발표로 또 한 번 세션에 참석했습니다. 6월 13일(목) 참관해 들은 세션 중 인상 깊은 주제에 대해 공유하고자 합니다.

몇 해 전부터 꾸준히 관심을 받아온 IT, 인공지능, 나노기술, 생명공학 등의 발전은 점차 과학기술이 우리 삶의 질을 향상시킬 것이라 기대하게 됩니다. 하지만 이러한 과학기술의 발전은 미래에 대한 희망과 동시에 불안함 역시 동반합니다. 미래기술 산업화가 지능화되고 고도화되는 흐름 속에서 우리의 역할을 HCI 중심으로 논의하지 않을 수 없습니다. 과학기술의 가능성과 이를 직접 우리 현실에 반영하는 과정에서 HCI 역할과 방향에 대해 새로운 이야기를 나누고 새로운 방향에 대해 창의적으로 생각을 나눌 수 있는 소통의 장을 2019 HCI New Trends Seminar에서 직접 경험할 수 있었습니다.
휴먼과 빅데이터를 활용한 AI의 공조 : 또 한 번의 최초, 쥬비스
- 쥬비스 그룹 조성경 회장
건강과 다이어트를 동시에 잡은 다이어트 서비스로 많은 사람들에게 알려진 ‘쥬비스’의 AI 활용 성공 사례에 대해 알아보고자 합니다. 쥬비스의 데이터 수집의 과정 및 활용 방법, 그리고 이를 통해 고객에게 미친 영향에 대해 주요 포인트로 세션이 진행됐습니다.

쥬비스가 시작된 2002년에는 AI 혹은 빅데이터에 대해 크게 알려지지 않았습니다. 외국 다이어트 회사의 자본이 크게 유입되는 과정에서 쥬비스만의 차별화된 전략이 필요했습니다. Pink라는 주요 색상으로 컬러 마케팅을 시작, 당시 마사지를 통한 다이어트가 유행하면서 국내 최초 마사지 다이어트 기계를 도입해 입지를 확고히 했습니다. 더불어 회사 내에서는 종이 차트로 고객들의 데이터를 꼼꼼히 관리하고 있었습니다. 그뿐만 아니라 전자 차트를 동시에 관리했습니다.
2008년 쥬비스가 그동안 관리해온 종이 차트가 모두 사라지는 한 차례 위기를 겪게 됩니다. 이후 전자 계약, 전자 메일 등 모든 문서를 전산화하기 시작했습니다. 이는 새로운 기회의 시작이었습니다. 다이어트 서비스를 컨설팅하는 과정에서 그동안 쌓아온 데이터를 기반으로 150여가지가 넘는 체계적인 기준으로 고객을 관리할 수 있었습니다.
나아가 데이터 기반으로 고객의 다이어트를 체계적으로 관리하는 동시에 기술적 분석 향상을 위해 인바디 및 스트레스 측정기를 도입했습니다. 고객 개개인의 신체적 심리적 요인까지 심층적으로 분석하며 개인 맞춤형 다이어트 서비스를 본격적인 시작한 것입니다. 이는 데이터 활용의 실질적 적용을 돕는 새로운 기술의 성공적인 도입 사례입니다.
" 기다리는 AI가 아닌, 움직이는 AI "
기다리는 AI가 아닌, 움직이는 AI를 만들어가야 한다는 쥬비스의 지향점이 인상적이었습니다. 쥬비스는 챗봇 기술을 적극적으로 활용해 서비스에 대한 고객의 접근성을 높이고, 이를 통해 고객의 숨은 니즈를 확인할 수 있는 데이터를 수집해왔습니다. AI는 끝없는 싸움이며, 끝까지 지치지 않고 데이터를 모으는 것이 중요하다고 강조했습니다. 더불어 빅데이터를 고객의 서비스에 적용하며 고객의 반응을 상상하며 고도화된 다이어트 컨설팅을 도왔습니다. 인간이 추구하는 본연의 가치인 아름다움을 고객에게 전하기 위해, 가장 첨단의 기술을 적재적소에 활용한 쥬비스의 창의적 운영이 돋보인 세션이었습니다.
전자정부 서비스를 위한 UI/UX 가이드라인 개발
- SNC Lab 문지환 이사
전자정부란 정보기술을 이용해 행정 업무를 혁신하고 국민에게 양질의 행정 서비스를 효율적으로 제공하는 지식 정보사회의 정부라고 할 수 있습니다. 정부24 혹은 민원24와 같은 서비스가 대표적인 예입니다.
보통 전자정부 웹사이트를 떠올리면, 이용 절차의 복잡성으로 서비스를 이용 중단하는 경우가 많습니다. 더불어 2만여개가 넘는 전자정부 사이트가 있는데, 매번 절차가 다르기 때문에 매번 새롭게 공부를 해야 한다는 문제점이 있습니다. 해당 프로젝트에서는 쉽고, 일관성 있는 UI/UX 가이드라인을 구축하는 것을 목표로 진행했습니다.

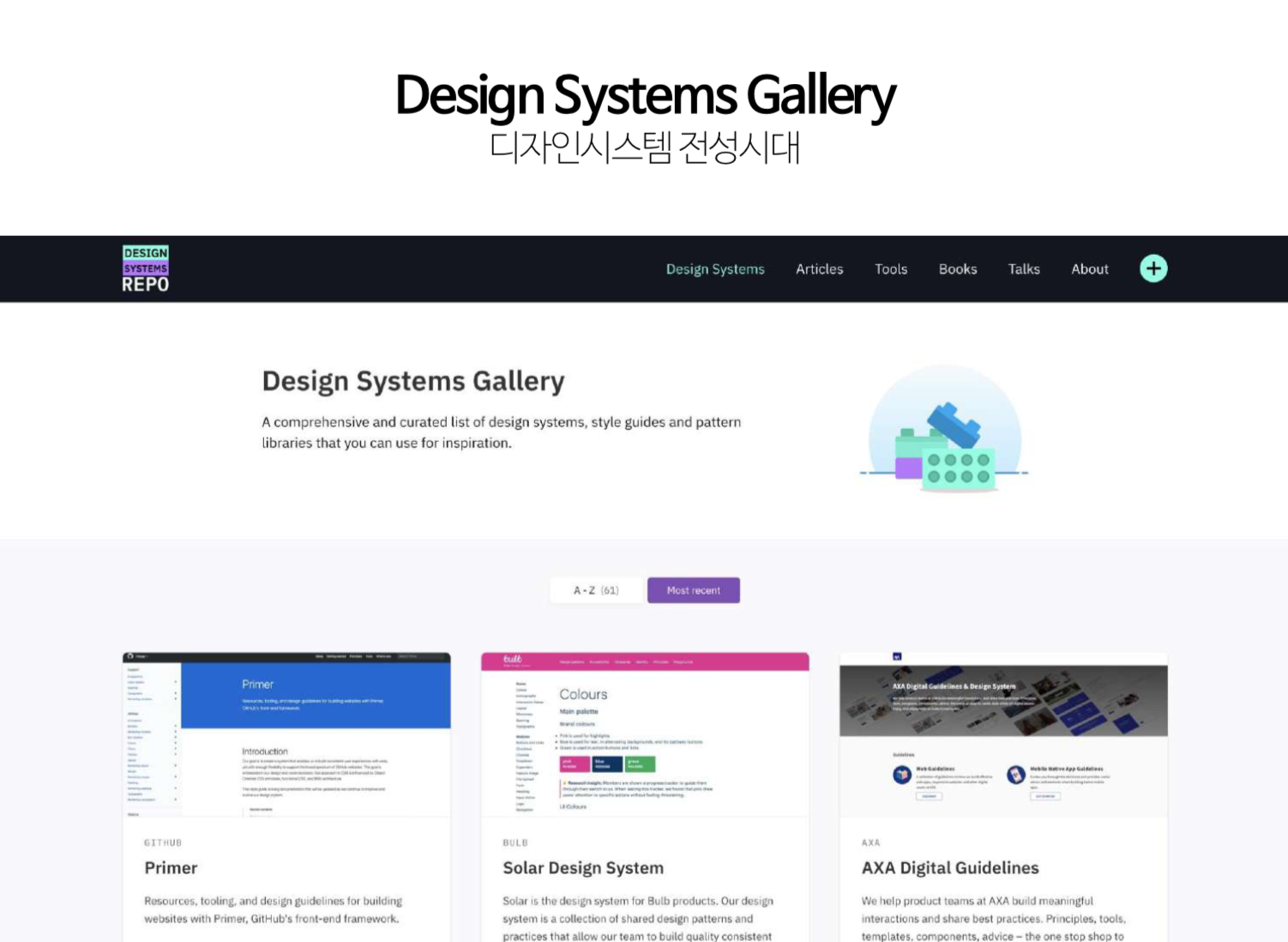
지금은 디자인 시스템 전성시대라고 불릴 만큼 많은 디지털 서비스들이 디자인의 규칙 즉 시스템을 만들고 있습니다. ‘시스템을 구축한다’ 는 말은 왠지 모르게 딱딱하며 원칙주의적인 느낌을 떠올리기 쉽습니다. 특히나 새로운 경험을 사용자에게 전달해야 하는 디자이너에겐 더욱 낯설게만 느껴집니다. 하지만 이미 많은 글로벌 기업들이 디자인 시스템을 바탕으로 혁신과 협업을 가져왔습니다.
구글의 경우 거대 글로벌 서비스의 경험을 시스템화하며 브랜드의 성격까지 고스란히 녹여냈습니다. 에어비앤비는 Atomic 디자인을 기반으로 사용자에게 모바일 서비스의 일관된 경험을, 더불어 BBC의 경우 방대 콘텐츠를 글로벌 미디어로서의 큰 가이드라인을 활용해 전달합니다. 이들의 공통점은 일관성과 유연성을 동시에 확보하며 가장 중요한 생산성에 혁신을 불어넣는 것입니다.
Discover
GDS - Government Digital Service 알아보기


영국과 미국의 경우 GDS를 적극적으로 활용해 서비스 가치를 높였습니다. 영국은 Digital Service Standard, 미국은 Digital Service Playbook 이라는 디지털 서비스 구축을 위한 지침을 정리했습니다. 주요한 공통점은 서비스 구축 과정의 흐름에 맞춤 원칙과 가이드라인을 구성했다는 점입니다. '서비스 방향성 수립 - 업무 수행 방법 및 방향성 설정과 알맞은 팀 구성 - 개발 환경 설정 - 구축 내용 개선 - 서비스 리소스 개방 - 검수'의 과정으로 가이드라인이 구성되어있습니다. 특히 영국의 경우 서비스를 오픈하기 전에 해당 부서의 장관과 이야기를 나눠야 한다는 의미 있는 과정을 거칩니다. 영국과 미국은 이와 같은 가이드라인을 토대로 트렌디한 디자인과 더불어 즉시 적용 가능한 요소별 코드 라이브러리를 제공하고 있습니다.
빈번하게 반복되는 유형의 추출 Patterns
영국의 전자정부 디자인 시스템은 빈번하게 사용되는 상황 중심으로 작업하여 페이지 유형을 구체화한 모범적인 사례입니다. 공통적인 구성을 가진 UI를 정리하고 반복되는 문제들에 대해 단순하지만 재사용이 가능한 솔루션을 제공합니다. 여기서 바로 디자인 시스템의 장점인 일관성과 재사용 그리고 경제성을 발견할 수 있습니다. 한 사람이 한 것처럼 사용자에게 일관적인 서비스 경험을 제공합니다. 또한 모든 사람이 이러한 패턴을 공유하고 사용할 수 있도록 오픈 소스를 제공하는 것, 그리고 이를 통해 혁신적인 아이디어에 집중할 수 있도록 경제성을 높인 점이 두드러집니다.
사용자 여정 기반의 패턴 정의 User Journey
UI 요소를 넘어 사용자 과업 기반의 패턴을 정의하는 것 역시 매우 중요합니다. 패턴을 깊이 공부하다 보면 시간의 흐름에 따라 사용자가 겪게 되는 Touch Point 그리고 Pain Point를 발견할 수 있습니다. AXA 웹 가이드라인을 제작할 당시 검색이라는 과업에 대한 행동을 정의했습니다. 검색 결과는 어떤 방식으로 제공할 것인가를 고민하며 사용자의 여정을 따라가다 보면 생각하지 못한 부분을 발견합니다. 흔히 쉽게 놓칠 수 있는 부분인 검색 결과가 없는 경우에 대한 상황도 함께 고려할 수 있습니다.
Design and Deliver


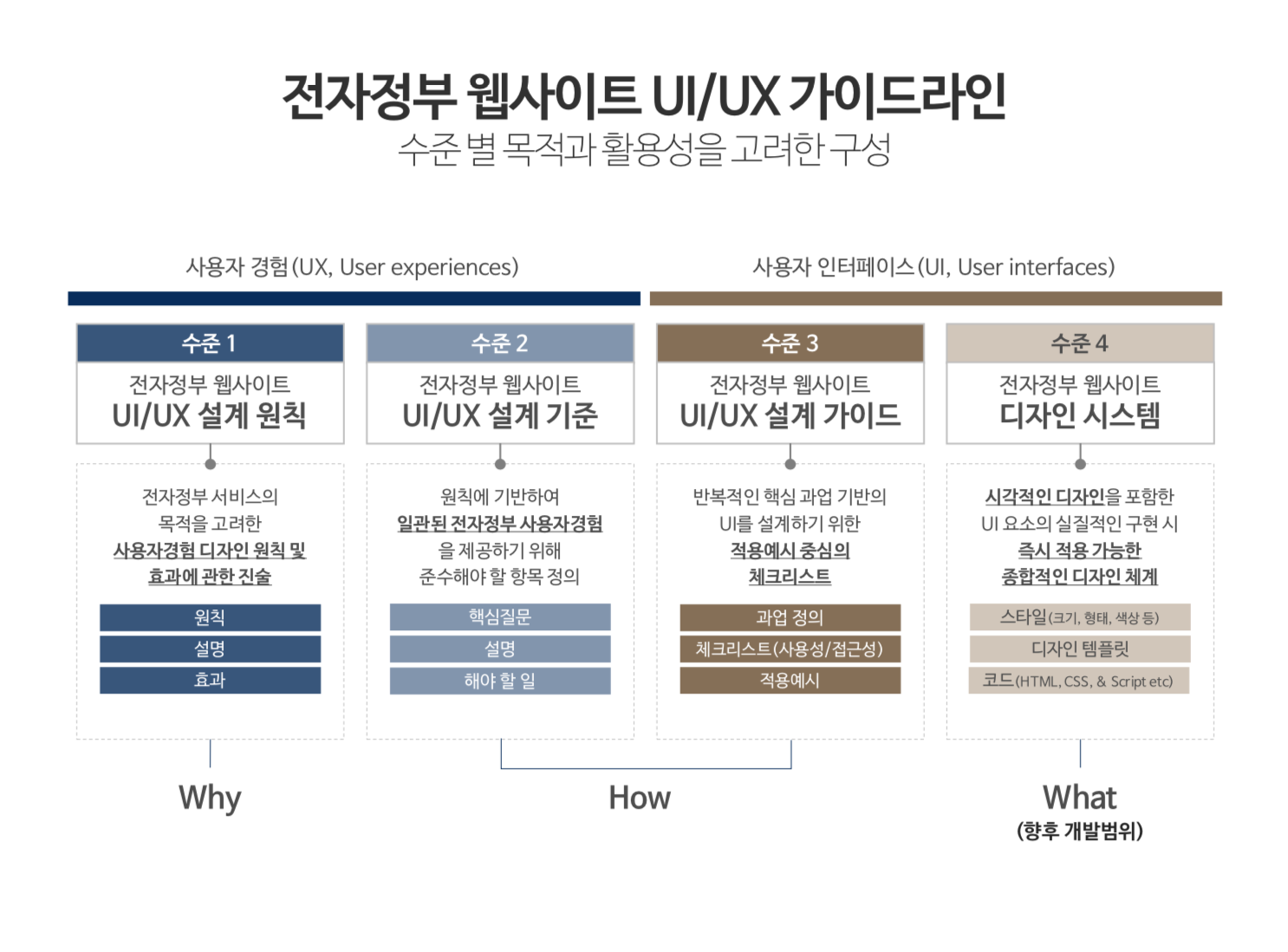
앞서 조사한 자료들을 바탕으로 1) 설계 원칙 2) 설계 기준 3) 설계 가이드를 중심으로 전자정부 웹디자인 가이드라인을 만들었습니다.
1) 설계 원칙 - 전자정부 웹사이트 사용자 경험을 위해 모두가 이해하고 준수해야 할 기본적인 원칙을 정의
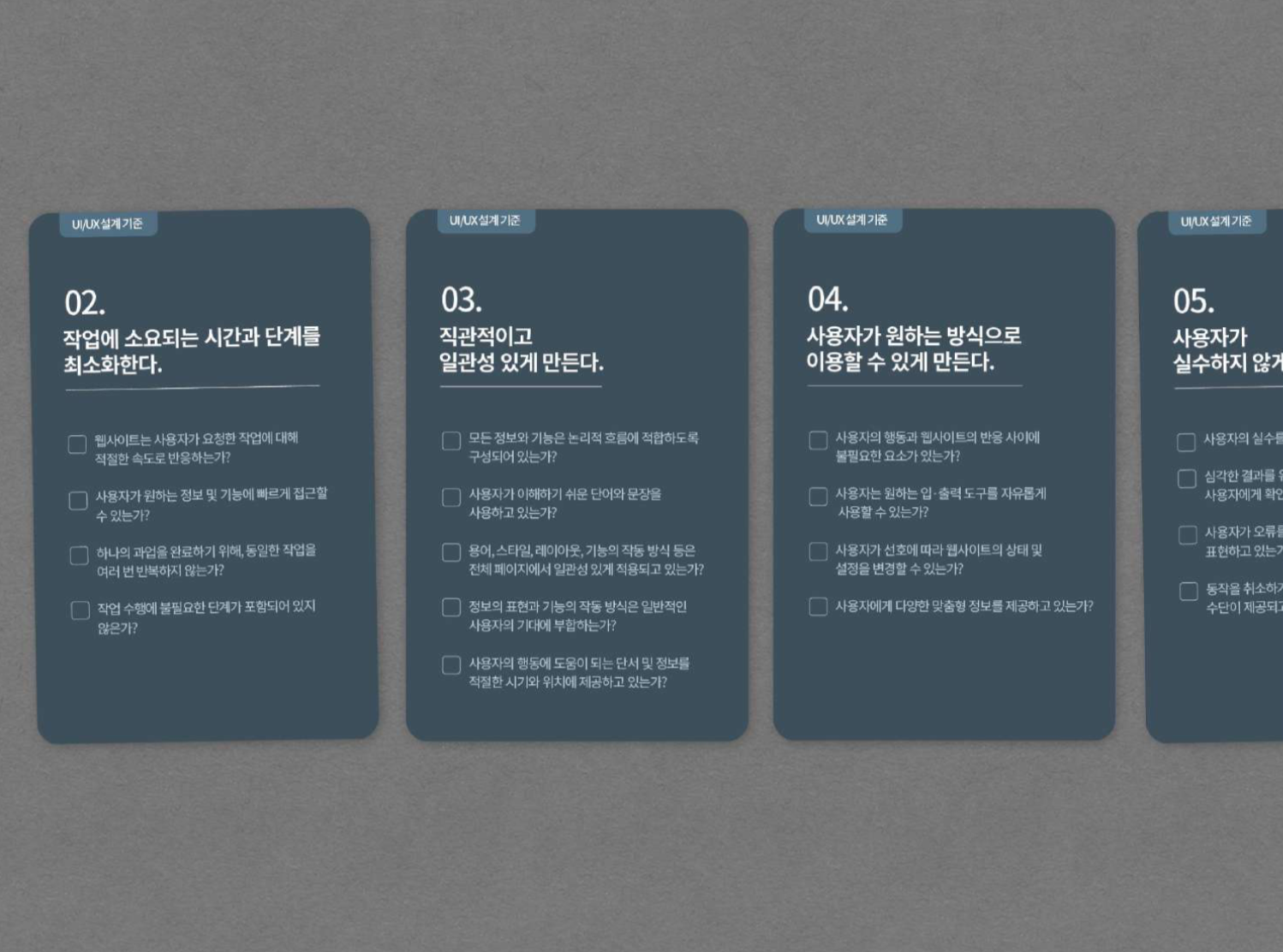
2) 설계 기준 - 전자정부 서비스 적용 주체가 직관적으로 이해할 수 있도록 정의하고 실제 구현을 위한 구체적인 행동 방안을 제시
3) 설계 가이드 - 각 사이트의 유형에 맞는 패턴별 가이드의 적용을 통해 전자정부 웹사이트의 일관성과 사이트별 특성을 모두 고려
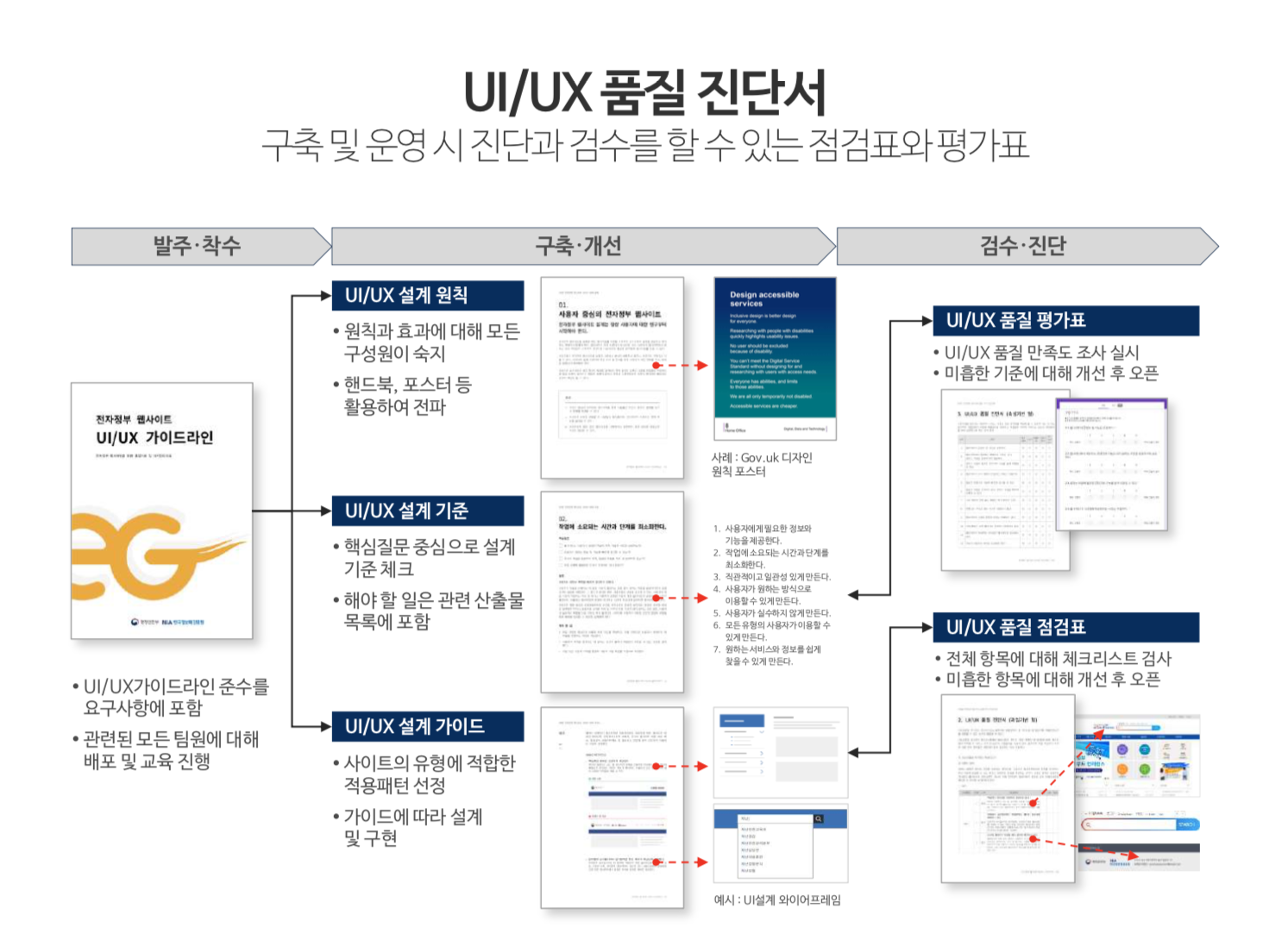
더 나아가 제작 후 운영의 진단과 검수를 할 수 있는 UI/UX 품질 진단서를 제작했습니다. 앞서 구축한 가이드라인을 직접 접한 사용자에게 UI/UX 만족도와 전체항목에 대한 체크리스트를 조사하고, 미흡한 기준에 대해 개선 후 오픈하는 과정을 거쳤습니다. 온라인 점검표를 통해 핵심과업별 미준수 항목을 추출하고, 취약한 패턴을 진단해 개선방안을 도출했습니다. 더불어 구축 및 운영 등의 각 단계에서 어떤 기관이 어떻게 활용하는지를 안내해 활용성을 높였습니다. 특히 인상 깊었던 점은 전자정부 웹사이트 UI/UX 가이드라인 활용 키트를 제작해 보다 빠르고 정확하게 디자인 시스템을 구축했습니다.


"관객이 아닌, 필요에 의해 서비스를 만들고 있습니다. 우리의 서비스를 가장 필요로 하는 사람들은 종종 가장 힘들어하는 사람들입니다. 그 사람들에 대해 처음부터 생각해 봅시다."라는 영국 GDS의 원칙을 인용하며 세션을 마무리했습니다. 때때로 무심코 지나가는 가치인 모두를 위한 디자인에 대해 다시 한번 생각해볼 수 있던 시간이었습니다.
