2019. 8. 19. 07:50ㆍUX 가벼운 이야기
[ Spectrum Con 2019 후기 시리즈 ]
Spectrum Con 2019 후기(1/2) - 현재 글
Spectrum Con 2019 후기(2/2) - 다음 글
지난 7월 2019 스펙트럼콘에 다녀왔습니다. 이는 원티드와 디자인 스펙트럼이 함께 진행하는 행사로, 디자인 콘퍼런스뿐만 아니라 Career Coaching, 잡 페어 등 채용 관련 정보와 네트워킹을 할 수 있는 자리도 마련되었는데요.


디자인 콘퍼런스는 Joy of design이라는 주제로 다양한 업계에서 활약하고 계신 디자이너들의 경험과 디자인 과정을 통해 얻은 기쁨과 가치를 공유하는 시간이었습니다. 그중 인상 깊었던 네 가지 토크를 공유하고자 합니다.
일본 국민 메신저 라인, 한국에서 디자인하기
by. 이정영 디자이너 | 라인 UX Interaction Lead
작성자 : 안선영
1. 라인에서 디자이너 역할 확장하기
The power of time off
Every seven years, designer Stefan Sagmeister closes his New York studio for a yearlong sabbatical to rejuvenate and refresh their creative outlook. He explains the often overlooked value of time off and shows the innovative projects inspired by his time i
www.ted.com
https://www.ted.com/talks/stefan_sagmeister_the_power_of_time_off?language=ko
위 강연의 연사 스테판 사그마이스터는 7년마다 1년의 안식 휴가를 보내는데, 이는 은퇴 후의 시간을 앞으로 가져와서 더 오랫동안 일할 수 있는 창조적인 견해를 충전하기 위해서라고 합니다.
이정영 님은 이 강연을 보고, 10년 차가 되었을 때 자신의 모습에 대해서 고민했다고 하는데요.
네이버에서 4.5년, 라인에서 5년간의 근무하며 과거에는 UI 디자이너로 비주얼에 집중했지만, 현재는 인터랙션, UX까지 업무가 확장되는 것을 경험했다고 합니다.
그 경험을 바탕으로, 디자이너로서 새로운 챕터에 적응하고 준비할 필요성에 관해 이야기하셨습니다.
1) UI 디자이너 관점 : 이 페이지를 세상에서 가장 아름답게 디자인하기
- 주요 아이콘들은 기능을 명확하게 대표하면서 아름다운가?
- 페이지에 사용된 컬러는 세련되고 눈을 사로잡는가?
- 서비스의 주요 비주얼 콘셉트가 명확하게 정의되었는가?
- 편집 디자인 수준의 레이아웃 완성도가 이루어졌나?
- 요소들의 간격과 밸런스는 적절한 수준인가?
- 페이지 내 요소들이 너무 복잡해서 시각적으로 충돌하지는 않는가?
- 타이포그래피의 강약은 잘 구성되었는가?
라인 스티커즈 프로젝트
라인 스티커즈는 스티커에 제목을 붙여서 공유하는 SNS 서비스로, 콘셉트가 다소 어려웠지만, 프레이머로 인터랙션에 공을 들여 프로토타입을 제작한 것이 프로젝트 의사결정에 긍정적인 영향을 주었습니다.


인터랙션 디자인을 잘 활용해서 많은 사람의 마음을 움직여본 경험
인터랙션 디자인을 활용하여, 유저에게 적극적이고 긍정적인 경험, 작게는 개발자 PM 의사결정자 사용자들에게 좋은 반응을 얻었습니다. 이를 계기로, 이후에도 Line Light-simple과 같은 서비스를 작업할 때, 인터랙션을 적극적으로 활용하였습니다.
💡전통적인 UI 디자인 조직에서 프레이머를 조금씩 적용해본 이야기
https://blog.jyslash.com/prototyping-for-collaboration-50e48ddceb98
DISCO 프로젝트
disco는 초기에 UP이라는 명칭으로 프로토타입을 시작했습니다.
사용자가 UP 한 주제를 타임라인에서 보여주는 큐레이션 서비스였고, AI가 큐레이션 해준다는 콘셉트를 시각적으로 표현하는 것이 중요한 부분이었습니다. 그래서, 인터랙션을 코드로 구현한 AI Emotion States를 제작, 주요한 디자인 스프린트나 의사결정 때 항상 디자인 시안 인터랙션을 리얼하게 보여주었습니다.
프레이머를 이용하여 모션을 코드로 구현했기 때문에, 개발자에게 상태 값이 반영된 인터랙션 가이드를 제공할 수 있었고, 구현 단계에서 효율적인 커뮤니케이션이 가능했습니다.


2) 인터랙션 디자인팀
이전에는 인터랙션 디자인에 대한 부분은 디자이너 개인의 역량으로만 맡겨져 있었습니다.
하지만 의사결정, 구현 단계에서 인터랙션 디자인과 가이드가 필요성에 대해 인지하게 되었고, 라인 전체 프로덕트에 적용을 위한 인터랙션 디자인팀이 신설되었습니다.
인터랙션 디자이너의 역할
- Interaction Guideline
- Micro Animation
- High Fidelity Prototyping
- Lottie Animation
- Vision Design

인터랙션을 적용한 프로젝트
-
CHATROOM EFFECT : 기념일 기간 동안(핼러윈, 크리스마스, 밸런타인) 라인 메신저 내에서 특정 키워드를 작성하면 인터랙티브 한 이펙트를 보여주는 이벤트를 진행했는데요. 해당 이벤트로 트위터에서 다량의 리트윗 발생, 메시지 발송량 200% 증가, 사용자 유입 증가했습니다.
-
FACE PLAY : 실질적 유저 데이터가 부족해서 검증이 어려운 부분을 프로토타이핑으로 검증했습니다.
-
T.GO INTERACTION : 중동에 출시된 티고라는 퀴즈 앱. 프로젝트 시작단계부터 인터랙션팀이 투입되었으며, 인터랙션으로 아이덴티티를 표현했습니다.
-
Line camera Design Interaction : 사용자가 신규 기능을 쉽게 이해할 수 있는 인터랙티브 툴팁을 사용했습니다.
인터랙션 가이드라인
[STEP 1] 구체적인 애니메이션 수치를 개발자에게 wiki문서로 전달
[STEP 2] 공통화된 가이드라인과 인터랙션 샘플 네이티브 앱이 존재
[STEP 3] 네이티브 코드 레벨로 개발자에게 바로 전달



3) UX 디자인팀
인터랙션 디자인과 마찬가지로, 개인의 역량에 맡겨져 있던 UX 디자인 부분을 전문화하기 위해 팀이 신설되었습니다.
UX 디자이너의 역할
- UX improvement
- Low fidelity prototype
- User research
- Wire-frame

4) 디자이너 역할의 확장
현세대에는 디자이너의 역할이 다양하게 확장이 되었습니다.
기존의 UI 디자인의 역할에서, 기획자의 역할이었던 UX 설계, Wireframe, 디자인 검증, 개발자의 역할이었던 Interaction Guideline, Code Contribution까지도 디자이너의 역할로 조금씩 확장되고 있습니다.
현재 회사가 주는 역할만이 디자이너가 할 수 있는 역할의 전부는 아닐 수도 있습니다. 빠르게 기술이 발전하고 이에 따라 디자이너의 역할도 시시각각 확장되기 때문에, 시대를 읽고 그에 맞는 새로운 견해를 준비해야 합니다.

2. 라인에서 글로벌 협업은 어떻게 하는가 (글로벌 프로덕트)
1) Global Business Expansion
LINE의 시장은 한국보다 일본에서 더 크며 글로벌하게 비즈니스를 확장하고 있습니다. 그래서 한국에서는 글로벌 론칭 서비스를 담당하고, 일본에서는 페이, 게임, 가계부, 뮤직, 뉴스, 쇼핑 등 일본 마켓 전용 서비스를 디자인합니다.
2) Project Members in LINE (LINE 글로벌 협업은 어떻게 이뤄지는가)
업무 환경이 글로벌하기 때문에, 번역봇을 사용하고, 화상회의는 동시통역과 함께 진행한다고 합니다. 온라인으로 해결하기 힘든 이슈는 면대면 회의를 진행하기도 하는데, 아무래도 번역과 통역으로는 한계가 있다 보니, 영어나 일본어가 점점 더 중요해지는 것 같습니다.

3) 점점 커져가는 디자인 조직 어떻게 Sync 할까
라인에는 한국에 90명, 일본에 70명의 디자이너가 있는데요. 점점 더 커지는 디자인 조직의 합을 맞추기 위해 고민하고 있고, 아래의 내용을 적용하고 있습니다.
-
글로벌 디자인 워크숍 크리에이티브 데이 : 라인의 전체 디자이너들이 모여서 베스트 케이스, 피드백을 교환하며 영감을 얻습니다.
-
글로벌 유저 인터뷰 : 1년에 1번, 4개국 마켓을 직접 방문하여, 출시한 서비스의 국가 간 차이를 확인합니다.
-
라인 디자인 시스템 : 국가별로 다양한 디자인 시스템 간에 위계, 상속 관계를 정리합니다.
-
라인 디자인 원칙 6가지 원칙 : 지나치게 포괄적이고 보편적인 원칙은 적용하기 어렵기 때문에, 주요 의사결정 포인트에서 실질적으로 적용이 가능한 것을 중요하게 생각합니다.
WE ≠ USERS 우리는 사용자가 아닙니다. 특히 라인은 4개국에서 쓰기 때문에, 개인의 경험으로 전체 사용자를 대변할 수 없습니다.
CLEAR PRIMARY TASK 메인 과업은 명확하게 디자인합니다. 단순히 감상용이 아닌, 끊임없이 사용하는 서비스이기 때문에 과업이 명확해야 합니다.
CHAT FIRST 라인은 대화를 최우선으로 고려합니다. 대화가 메인 기능이기 때문에, 이를 최우선으로 부수적인 기능을 고민합니다.
RELIABLE DESIGN 라인은 신뢰 가는 디자인을 추구합니다. 트렌디하기보다는 클래식, 특정 세대보다는 전연령을 고려하고자 하는데요. 사용하기 쉽고 오래갈 수 있는 디자인을 추구합니다.
COUNTINOUS EXPERIENCE 연결된 경험을 추구합니다. 개별 화면이나 디자인이 아닌, 서비스를 사용하는 전체 경험과 맥락을 고려해야 합니다. 프로토타입을 만들어야 하는 이유이기도 합니다.
RESPECT FOR LEGACY 기존 사용성을 존중합니다. 기존 사용성을 갑자기 바꾸는 것보다, 자연스럽게 온보딩 할 수 있는 장치를 만듭니다.
수익을 창출하는 디자인이란?
by. 조나단 정 | 쿠팡 Head of UX, 전 구글 UX LEAD
작성자: yoonjung_
쿠팡 Head of UX에 계신 조나던 정님의 ‘Business Driven Design’에 대해 소개하고자 합니다.

조나단 정님은 본격적인 토크에 들어가기에 앞서 쿠팡으로 이직한 이유에 대해 말씀해주셨는데요.
구글 Material Design 팀에서 근무했을 때는 모든 일이 디자인 중심으로, 디자이너만이 할 수 있는 일을 했다고 합니다. 즉, 회사의 사업 전략과 매출에 대해 생각할 필요 없이 오로지 디자인에만 신경을 쓸 수 있었다는 건데요. 하지만 이런 일을 할수록 어느 순간부터 모든 디자인 프로세스가 비슷하게 느껴졌고, 기쁨보단 허무함이 앞섰다고 합니다.
하지만 쿠팡은 이커머스 회사라는 점에서 모든 디자인 결정이 매출과 직접적인 관련이 있음으로 비즈니스 마인드를 가지고 디자인을 할 수 있을 것 같았다고 합니다. 또한, 전 직장에서는 디지털 스크린에 국한되어있는 게 답답하게 느껴졌는데, 쿠팡은 ‘쿠팡 맨’처럼 다양한 방면에서 고객과 직접적인 인터랙션이 있는 것도 매력적으로 다가와 이직을 결정하였다고 합니다.
그럼 business-driven design은 무엇이며, 왜 디자이너가 고려해야 하는 걸까요?
비즈니스와 디자인은 ‘고객’이라는 하나의 목표를 공유하고 있습니다. 따라서 비즈니스와 디자인은 대립적인 것이 아니라 협업하는 관계여야 합니다.
조나단 정님은 다양한 사례를 들며 design vs. business-driven design의 차이를 설명했는데요. 그중 인상 깊었던 두 가지 예시를 소개하겠습니다.
1. 메뉴판 디자인

위에 보시는 메뉴판은 미국에서 흔히 볼 수 있는 딤섬 레스토랑의 메뉴판입니다.
이런 메뉴판 같은 경우 다양한 메뉴들이 표 형태로 빼곡히 들어가 있고, 가격을 파악하기 위해서는 시선을 계속 메뉴 상단으로 움직여야 한다는 번거로움이 있습니다. 여기서 주목할 고객의 니즈는 먹고 싶은 메뉴를 빠르게 선택하여 주문하는 것이겠죠.

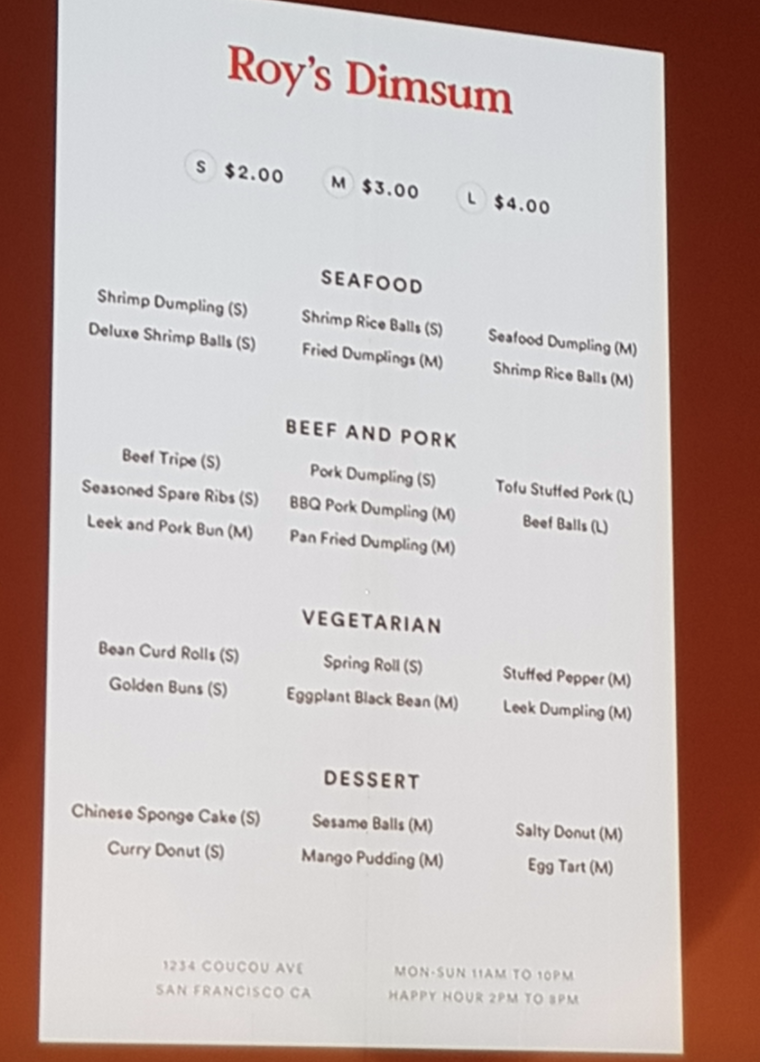
고객의 니즈를 고려한 디자인 같은 경우 위의 예시와 같이 심플하고 가독성이 높습니다. 고객이 원하는 메뉴를 선택하기엔 충분한 디자인이죠. 하지만 새로 방문하는 고객으로서는 레스토랑의 주메뉴 혹은 인기 메뉴가 무엇인지 파악하기 어렵다는 단점이 있습니다.
따라서 레스토랑 입장에서는 고객에게 자신 있는 메뉴를 추천하여 좋은 경험을 선사하는 게 재방문 의사를 높일 수 있는 기회일 것이고, 비즈니스 측면에서는 더 수익 있는 전략일 것입니다.

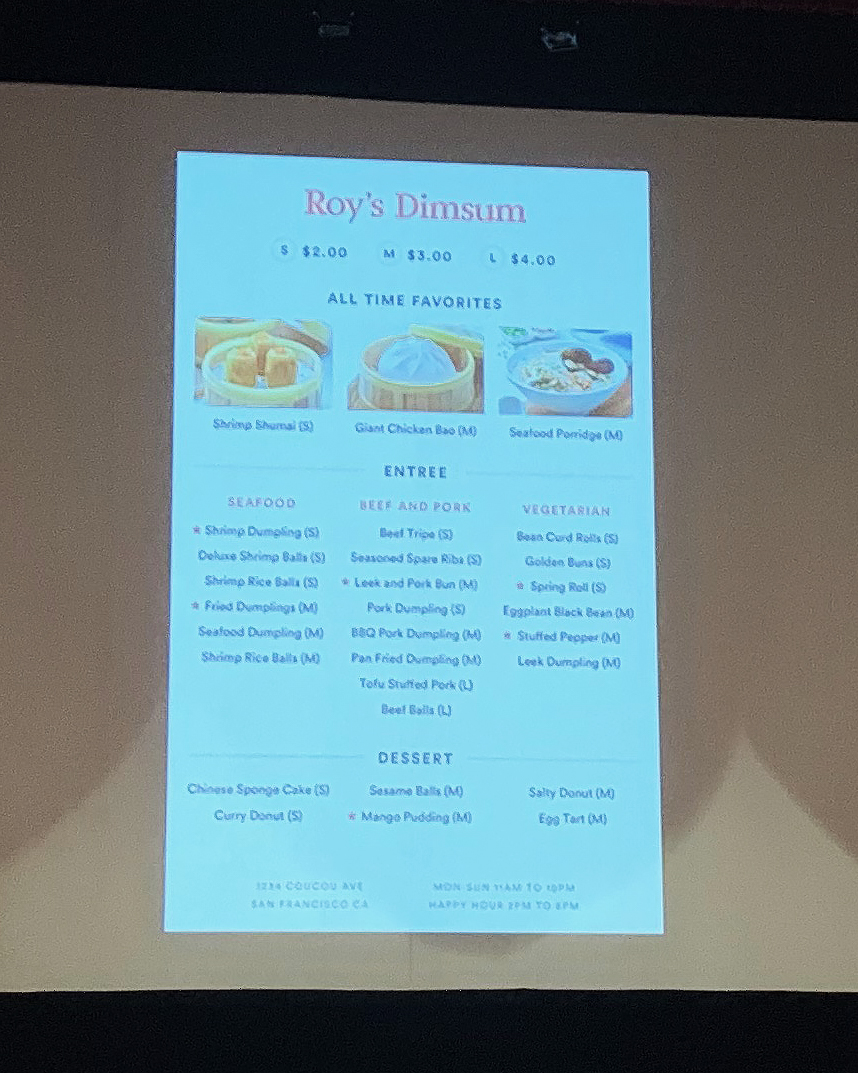
위 예시처럼 추천하는 상품을 상단으로 배치하여 고객의 행동과 마음까지 trigger 하고, 이로 인해 고객의 경험을 향상하며 수익성까지 높일 수 있는 디자인을 business-driven design이라고 한다는데요.
2. 로켓와우클럽 유료 회원제 서비스
두 번째로 쿠팡에서 진행하고 있는 business-driven design 예시로 ‘로켓와우클럽’ 서비스를 소개해주셨습니다.

로켓 와우 클럽은 월 2,900원을 내면 로켓배송, 무료배송, 당일배송 등 다양한 혜택을 누릴 수 있는 유료 회원제 서비스입니다. 유료 회원제 서비스는 온라인 쇼핑 시장에서 많이 볼 수 있는 트렌드입니다. 대표적으로 ‘아마존 프라임’을 예를 들 수 있겠죠. 아마존 프라임 회원비는 연간 119달러로, 가입자 수가 1억 명 이상으로 알려졌다고 합니다.
국내 업계에서도 앞 다퉈 유료 회원제 서비스를 내놓았는데 아직까진 대규모 충성 고객을 확보한 지배적 사업자가 없다고 합니다. 따라서 쿠팡은 더 많은 고객을 확보하고 좋은 경험을 선사하기 위해 business-driven design 해결책을 선보였는데요.

위에 보시는 예시와 같이 제품을 구매하기 전 단계나 장바구니 화면에서 로켓 와우 배송 옵션을 고객이 불편할 수도 있는 위치에 노출했습니다. 그 결과, 실제로 서비스 출시 후 긍정적인 소비자 반응을 확보했다고 합니다.
즉, 수익을 창출하는 디자인을 하려면 단순히 화면 단위로 설계하기보단 전체적인 funnel을 살펴보며 고객 전환을 높일 수 있는 전략적인 설계를 하는 것이 효과적일 것입니다.
결론적으로 business-driven design은 고객과 비즈니스를 동시에 충족시킬 수 있는 전략적인 디자인을 말합니다. 따라서 디자이너는 단순히 고객의 니즈를 해결하는 것에 멈추지 않고, 비즈니스 관점에서 고객의 행동과 마음을 고려한 디자인을 해야 한다는 것입니다.
느낀 점
쿠팡처럼 디자인 결정이 수익성과 상관관계가 높은 분야는 개별 디자인 사례를 바로 숫자로 판단할 수 있다는 것이 장점일 수도 있지만, 단점일 수 있는 분야도 확실히 있다는 것입니다. 이런 면에서 비즈니스와 디자인 팀 간의 갈등 해결 방식에 대한 경험이나 느낀 점도 공유해 주셨다면 좋았을 것 같았습니다. 하지만 전반적으로 쿠팡의 성공 사례를 단순 보여주기 식이 아니라 business-driven design이라는 콘셉트로 설명하셨다는 점이 인상 깊었습니다.
참고 기사: http://biz.newdaily.co.kr/site/data/html/2019/06/17/2019061700079.html
[새로 디자인된 메뉴판] 이미지 출처: https://medium.com/@newwdeanii/spectrum-con-2019-joy-of-design-1-%EB%9D%BC%EC%9D%B8-%EB%A7%88%EC%BC%93%EC%BB%AC%EB%A6%AC-%EC%BF%A0%ED%8C%A1-%EC%BB%A4%EB%A6%AC%EC%96%B4-%EC%BD%94%EC%B9%AD-970960606ce4
