2019. 11. 14. 07:50ㆍUX 가벼운 이야기
들어가며
지난 10월, 패스트 캠퍼스에서 주최한 Future Conference 2019에 다녀왔습니다. 콘퍼런스는 Technology와 Creative, Investment 세 개의 트랙으로 진행되었습니다. Creative 트랙에서는 글로벌 기업의 UX 디자이너분들을 연사로 초청하여 강연을 진행했습니다. 연사님들은 다양한 문화권의 사용자를 대상으로 하는 글로벌 프로덕트를 만들며 마주하는 고민과 인사이트를 공유해주었습니다. 그중 흥미로웠던 일부 강연을 뽑아 후기로 작성하였습니다.
How to Create a Global Product through UX and the Changing Trend in the Role of UX
안태완, Google UX Site Lead(전 구글 뉴스 UX Lead)
연사님은 사례를 중심으로 구글 뉴스를 개선했던 경험을 들려주었습니다. 이와 더불어 글로벌 프로덕트를 만들 때 UX 디자이너가 고려할 점은 무엇인지 공유합니다.
구글 뉴스의 탄생
1) Problem
구글 뉴스 프로젝트는 뉴스 산업의 문제를 해결하기 위해 시작되었습니다. 미국에서는 시간마다 어마어마한 양의 뉴스가 쏟아지는데요. 신문사는 시간당 500만 페이지, 그리고 1,000시간의 비디오를 발행합니다. 이 가운데서 나에게 맞는 콘텐츠를 찾기란 쉽지 않습니다. 더군다나 소셜 미디어의 확산으로 다양한 채널을 통해 뉴스를 접할 수 있게 됨으로써, 뉴스에 대한 신뢰도가 낮아졌습니다. 이런 상황 속에 신문사들은 매출과 영향력 상실을 걱정하고 있었습니다.
2) Solution
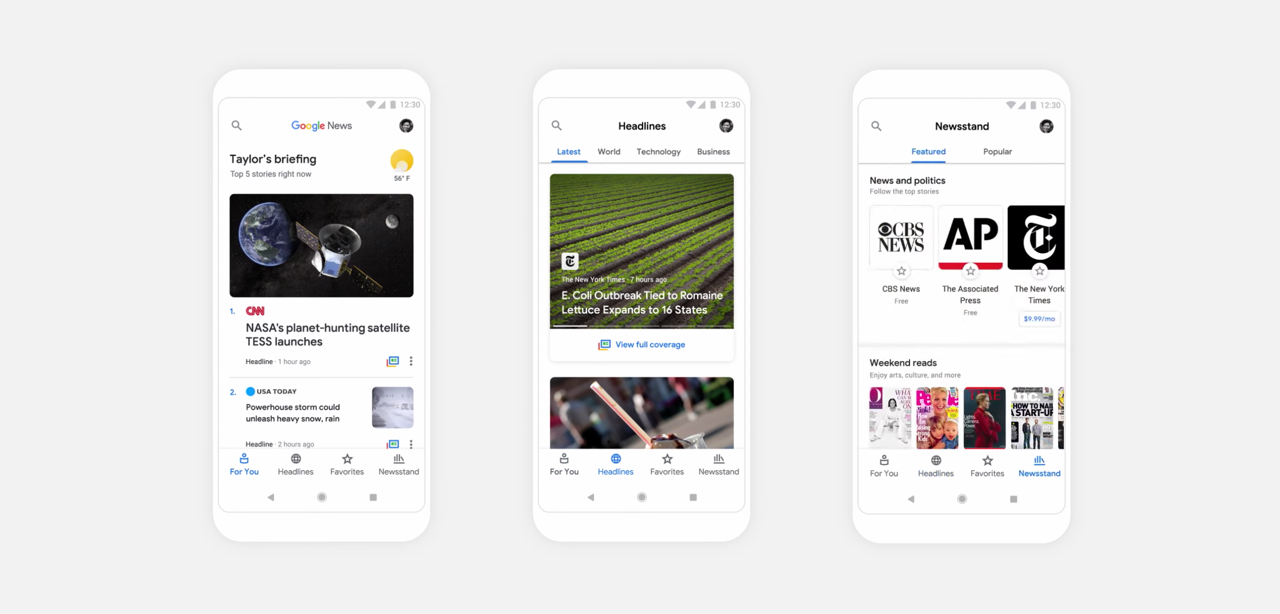
구글 뉴스팀은 이 문제를 해결하고자, '믿을 수 있고, 재미있는 경험을 제공하며, 지속가능한 뉴스 앱을 만들자'는 미션을 세웠습니다. 또한 기술이 있어도 콘텐츠 없이는 좋은 경험을 제공할 수 없기에, 인공 지능 기술의 장점을 이용하여 뉴스 생태계를 서포트하는 것을 목표로 새로운 구글 뉴스를 런칭했습니다.

출처: Introducing the new Google News (youtube)
기능을 살펴보면 For you에서 내가 관심 있는 뉴스를 빠르게 볼 수 있습니다. 그리고 Full coverage에서 특정 뉴스에 대한 다양한 관점을 보며 더 깊게 이해할 수 있으며, News stand에서 여러 신문사를 둘러보고 팔로우 할 수 있습니다.
런칭 후 새로운 미션
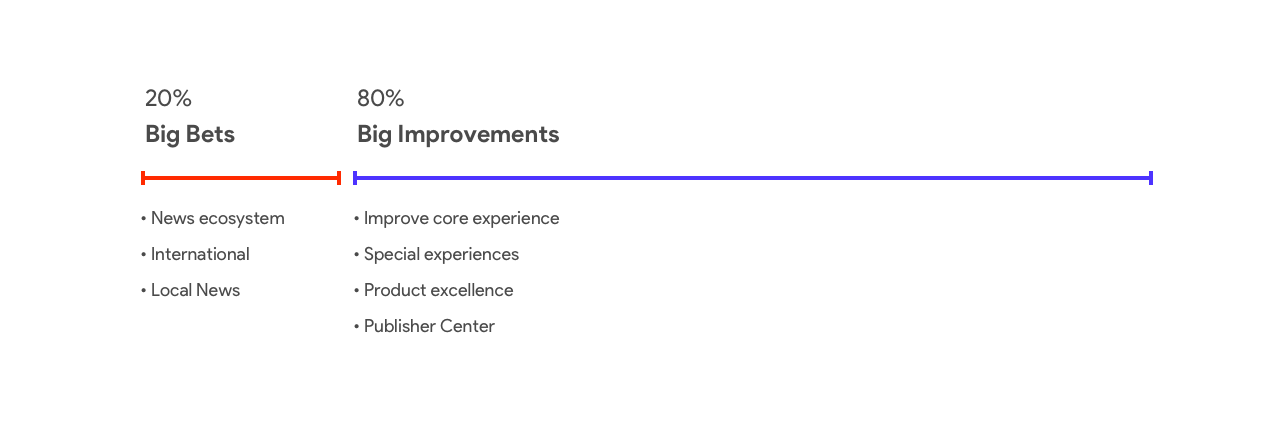
런칭 6개월이 지난 후, 구글 뉴스팀은 '다양한 관점에서 고품질의 뉴스와 사용자를 연결함으로써 모든 사람이 세상을 더 잘 이해할 수 있도록 돕는 것'을 미션으로 삼았습니다. 이를 달성하기 위해 전체 리소스 중 20%를 새로운 기회에 도전하는 일에, 80%를 제품의 핵심 경험을 발전시키는 일에 사용하기로 했습니다. 자칫하면 제품의 문제를 해결하는 데만 집중하게 되기에 다음 스텝을 고민할 수 있도록 밸런스를 맞춘 것입니다. 그리고 이 항목들에 우선순위를 매겨 제품을 개선했습니다.

1. Improve core experience | 핵심 경험의 강화
구글 뉴스팀은 핵심 경험을 발전시키기 위해 집중할 포인트를 세 가지로 정의하였습니다. 이 세 가지를 고려한 경험 개선은 현재에도 진행 중입니다.
-
Mental model
사용자들은 저마다 다른 목적과 기대를 가지고 앱을 사용합니다. 오늘 가장 화두인 뉴스를 알고 싶어 할 수도 있고, 느긋하게 뉴스를 탐색하고자 할 수도 있으며, 관심 있는 주제의 맥락을 자세히 들여다보고 싶어 할 수도 있습니다. 이처럼 다양한 사용자들의 목적을 고려한 기능을 제공합니다. -
Personalization
뉴스라는 콘텐츠 자체는 매우 진지하고 민감하기 때문에 SNS 콘텐츠처럼 좋아요나 싫어요를 기반으로 개인화를 제공하기란 쉽지 않습니다. 더 나은 개인화된 경험을 제공하기 위해 사용자가 선호하는 주제를 직접 컨트롤할 수 있는 다양한 방법을 고민합니다. -
Statefulness
사용자들이 뉴스를 소비하는 상황 또한 다양합니다. 바쁜 아침에 준비하며 보는 상황, 퇴근 후에 쉬면서 여유롭게 보는 상황이 있을 수 있습니다. 이를 고려하여 다양한 상황에 맞는 경험을 제공할 방법을 고민합니다.
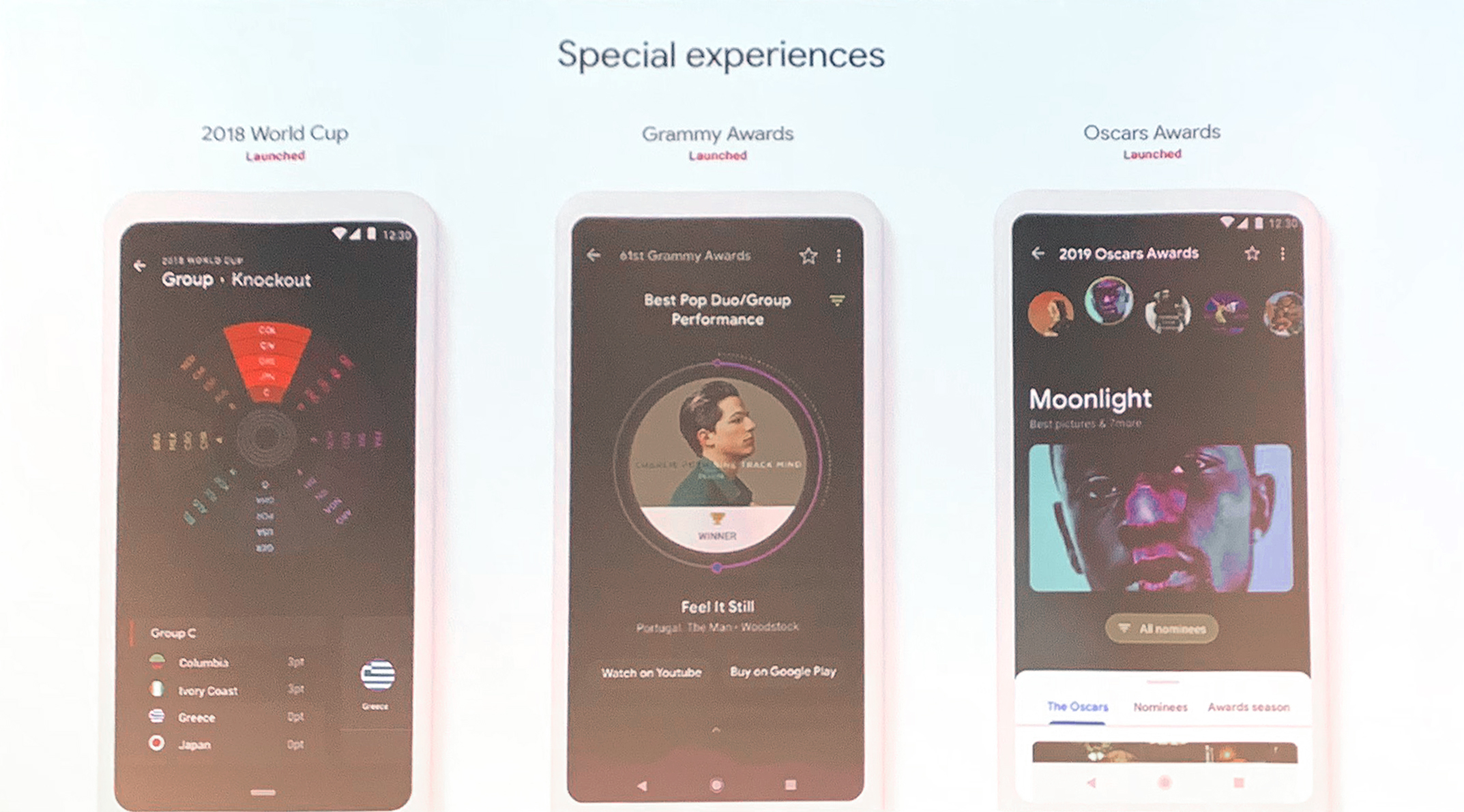
2. Special experience | 특별한 경험 제공
특별한 경험을 제공하는 것은 팀에서 실험적으로 접근했던 부분 중 하나입니다. 구글 뉴스 내에서 월드컵이나 Cricket world cup 등 이벤트 정보를 실시간으로 확인하고, 간단한 인터랙션으로 관련 뉴스를 바로 볼 수 있도록 한 것인데요. 스포츠 이벤트 외에 Grammy와 Oscars award가 개최될 때에도 이 같은 경험을 제공하였습니다.
Grammy award의 공식 웹 사이트는 그 해의 베스트 앨범을 리스트로만 보여주고 있었습니다. 구글 뉴스팀은 '어떻게 음악을 들으며 베스트 앨범이나 베스트 아티스트 리스트를 볼 수 있게 할지' 고민했습니다. 그리고 고민 끝에, 화면 중앙의 원을 드래그해서 후보들의 음악을 들으며 리스트를 볼 수 있도록 했습니다. 이와 비슷한 인터랙션을 Oscars award에도 사용했는데요. 노미네이트 된 작품 리스트를 가로로 스와이프하며, 해당 작품과 트레일러를 탐색할 수 있도록 디자인했습니다. 만약 시상식에 관한 콘텐츠를 보고 싶다면, 위로 스와이프하여 확인할 수 있도록 했습니다.

3. International | 전 세계 사용자들이 겪는 장벽 개선
구글 뉴스팀에서는 전 세계의 사용자들이 뉴스를 읽을 때 경험할 수 있는 장벽을 4가지로 보았습니다. 바로 콘텐츠와 기술, 그리고 글을 읽고 쓰는 능력과 언어인데요. 내가 관심 있는 뉴스와 관련된 콘텐츠가 충분하지 않기도 하고, 네트워크가 느리고 불안정해 읽고 싶을 때 마음껏 읽을 수 없는 기술적인 문제가 있기도 합니다. 또한 말은 할 수 있지만 읽는 데에는 어려움을 겪기도 하며, 앱에서 제공하는 언어로는 수준 높은 기사를 볼 수 없는 문제를 겪을 수도 있습니다.
구글 뉴스에서는 이 같은 장벽을 개선하는 데 집중했습니다. 좋은 콘텐츠를 선별할 수 있는 AI 기술을 사용하여, 사용자들이 어느 나라에 있던지 높은 수준의 기사를 접할 수 있도록 했습니다. 카약에 관심이 많은 A라는 사람이 이집트에 살고 있다고 가정해봅니다. A는 카약과 관련된 콘텐츠를 읽고 싶지만, 이집트에는 이와 관련된 콘텐츠가 없어 읽을 수 없습니다. 이런 A의 피드에 카약이 발달한 다른 나라의 콘텐츠를 번역하여 띄워 줌으로써 콘텐츠의 장벽을 개선하는 것입니다.

4. Desktop experience 개선
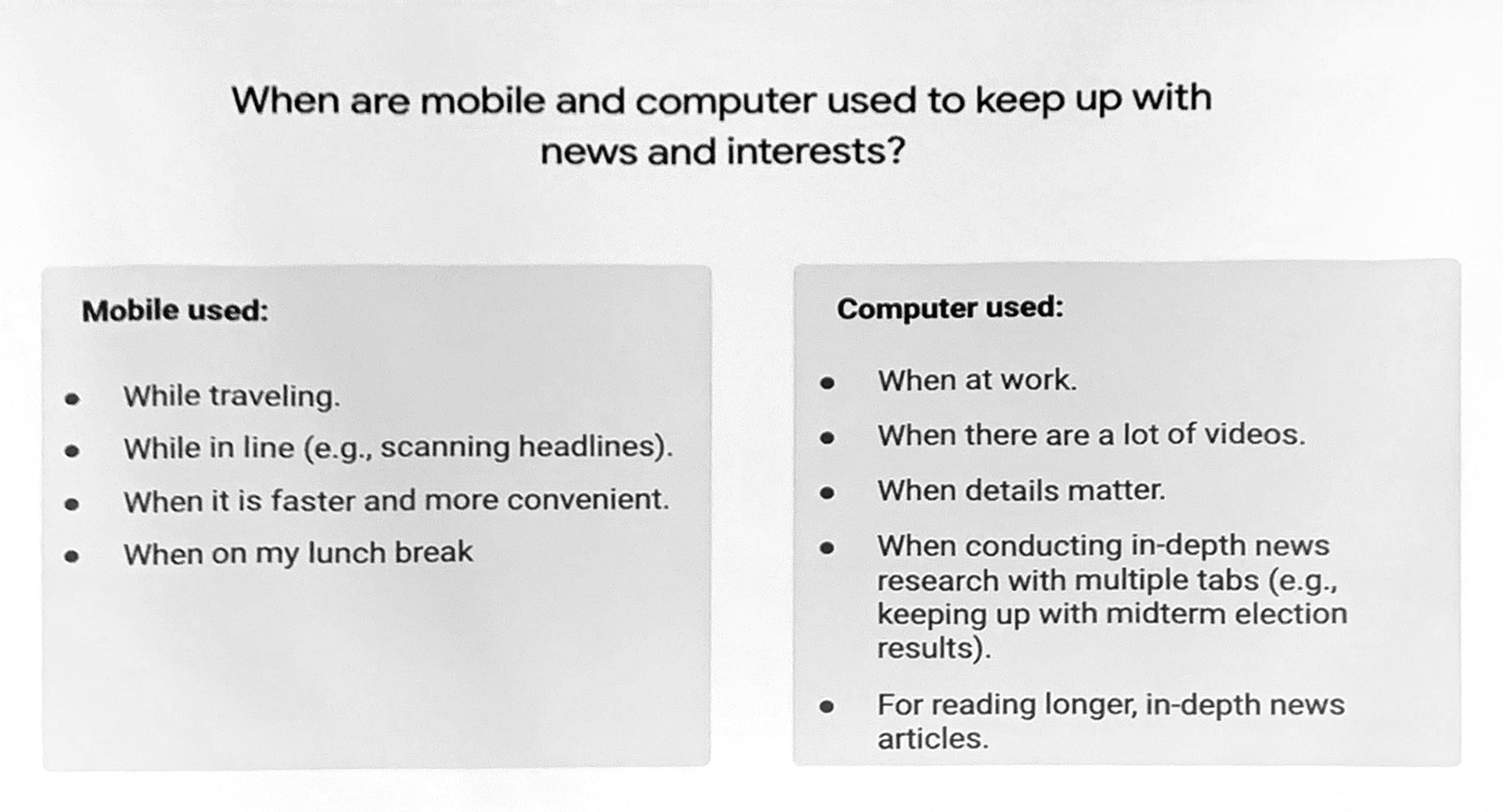
구글 뉴스팀은 사용자 리서치를 진행하며, 모바일로 뉴스를 볼 때와 데스크톱으로 볼 때의 use case가 완전히 다르다는 것을 알게 되었습니다. 모바일로는 이동하는 중에 빠르게 스캔하며 읽지만, 데스크톱으로는 업무 시간에 자세히 읽고 있었습니다. 특히 선거 시즌에는 특정 인물에 대해 이해하고자 여러 탭을 열어두고 비교하며 읽는 양상을 볼 수 있었습니다.

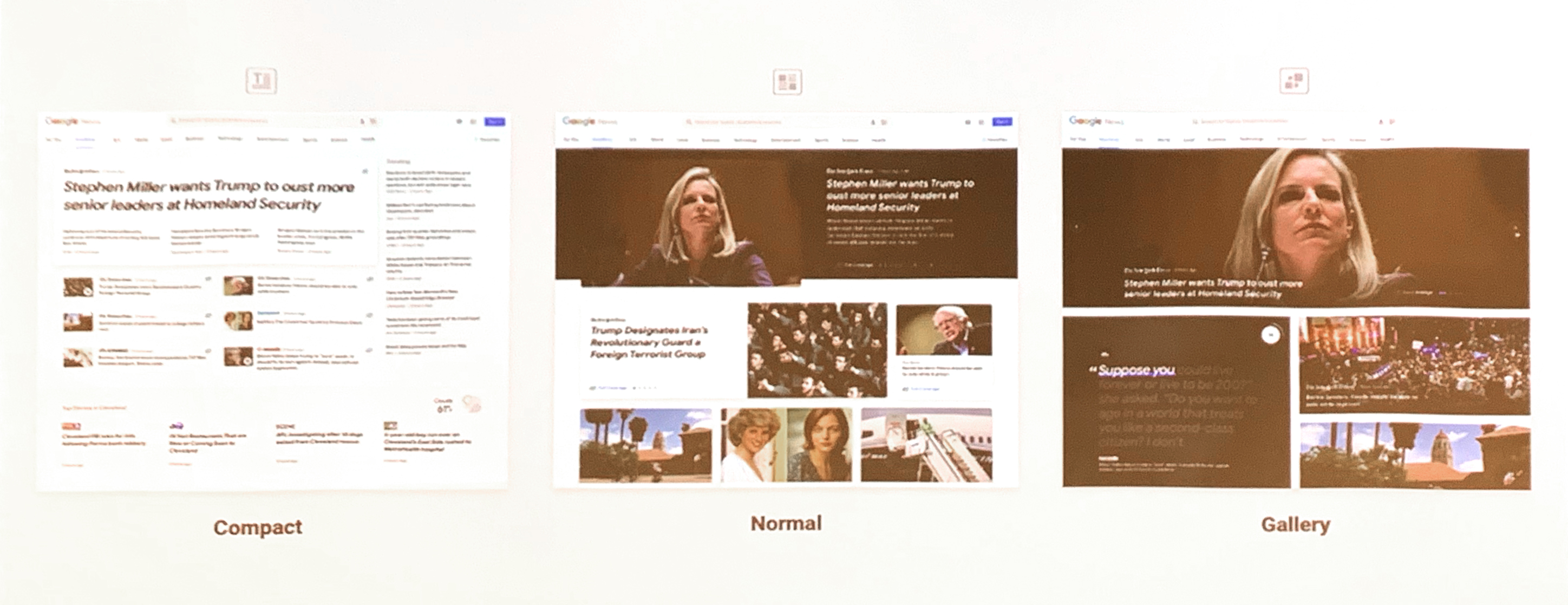
비록 구글 뉴스는 모바일 중심으로 런칭되었지만, 전체 구글 뉴스 트래픽의 40%를 웹 경험이 차지하고 있었기 때문에 이를 고려할 필요가 있었습니다. 이를 위해 5주 동안 웹 경험을 개선하는 프로젝트를 진행했습니다. 이 프로젝트에서는 콘텐츠를 정확하게 전달하기 위해 디자인이 어떻게 바뀔 수 있을지에 집중했습니다. 시각적으로는 데스크톱의 넓은 화면을 어떻게 효과적으로 이용할지, 어떻게 콘텐츠를 다양한 크기와 밀도로 보여줄 수 있을지 고민했습니다. 이와 더불어, 어떻게 사용자들이 인터페이스를 선택해서 보게 할지를 고민했습니다. 이 과정에서 다이내믹 헤더와 검색 결과를 효과적으로 구분하는 디자인에 대한 아이디어가 나왔습니다. 결과적으로 완벽하지는 않지만, 뉴스를 정확하게 전달할 수 있는 아이디어를 시각화한 프로젝트였습니다.

International product를 만들며 얻은 인사이트
구글 뉴스라는 글로벌 프로덕트를 만들며 얻은 인사이트 중, UX leader로써 강조하고 싶은 세 가지는 다음과 같습니다.
첫째, 글로벌 프로덕트를 만들기 위해서는 다양성과 협업에 대한 이해가 중요합니다. 서로 다른 문화적 배경을 가진 팀원들이 함께 일하며, 다양성에 대한 이해를 높일 수 있습니다. 그리고 협업을 위해 서로가 고민하는 문제를 공유하고 논의하는 것이 필요합니다. 이를 위해 UX 디자이너들은 아래의 이미지와 같이 복도의 한쪽 벽에 고민 중인 문제들이 적힌 Critical user journey를 붙여놓을 수도 있습니다. 타 직군의 팀원들은 복도를 오고 가며 자연스레 이 문제들을 인지하고 공감할 수 있게 됩니다.

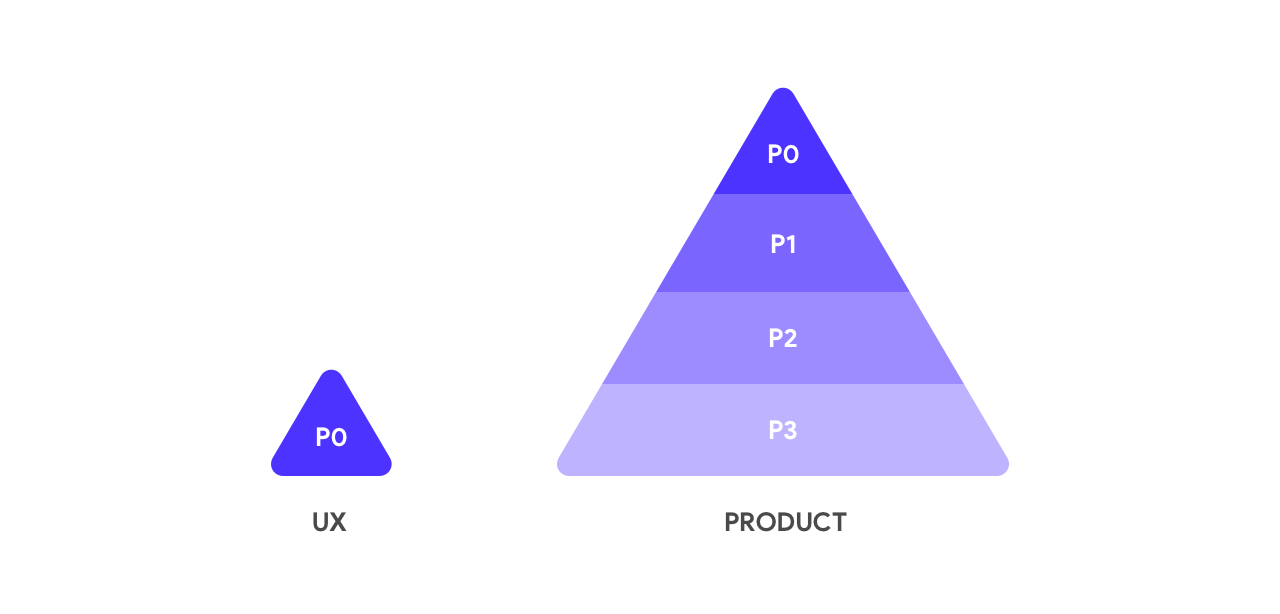
둘째, 팀원들이 일을 잘 할 수 있도록 UX 팀의 효율적인 운영 구조를 갖추는 것이 중요합니다. 아래의 도표와 같이 프로덕트의 우선순위를 세우고, P0와 P1에 집중할 수 있도록 합니다. 그리고 앞서 언급했던 바와 같이 전체 리소스 중 80%는 프로덕트 개선에, 그리고 20%는 프로덕트의 탁월함을 위해 사용할 수 있도록 계획합니다.

마지막으로, 핵심에 집중하는 것이 중요합니다. 구글 뉴스를 런칭하고 운영하며 글로벌 사용자들의 사용 행태에는 공통점이 있다는 사실을 알게 되었는데요. 그렇기에 공통의 핵심 문제를 해결하는 데 집중하되, 각 나라의 다양성을 고려하여 다양한 사람들이 좋아할 수 있는 플랫폼을 만들어야 합니다.
Design, it’s all about context.
함민지, Grab Lead product designer
그랩은 말레이시아에서 시작된 차량 호출 서비스입니다. 최근에는 배달 음식 주문과 퀵서비스뿐만 아니라, 카카오 페이와 같은 모바일 결제를 통해 호텔과 영화를 예약할 수 있는 플랫폼으로 거듭나고 있는데요. 그랩의 드라이버 팀에서는 어떤 UX 프로세스로 프로덕트를 만들어나가는지 사례를 중심으로 공유합니다.
승객용 앱과 드라이버용 앱
그랩에는 차량을 호출할 수 있는 승객용 앱과 호출을 받는 드라이버용 앱 두 가지가 있습니다. 승객용 앱은 다채로운 컬러와 함께 다양한 아이콘과 컴포넌트를 사용한 것을 볼 수 있습니다. 반면, 드라이버용 앱은 승객용 앱에 비해 단조로운 컬러를 사용하고, 다른 스타일의 아이콘을 사용하고 있다는 것을 확인할 수 있습니다. 이 두 앱은 각각 사용하는 사람이 다른 만큼 사용 목적이 다르고, 기능이 다릅니다. 그리고 두 앱을 사용하는 사용자의 멘탈 모델 또한 차이가 있습니다.
멘탈 모델
멘탈 모델 이해하기
멘탈 모델이란 사용자 생각의 지도를 만드는 것입니다. 사용자들이 시스템을 알고 있거나, 알고 있다고 생각하는 것을 해석하고 구조화 한 것입니다. 이러한 멘탈 모델은 사용자의 배경지식의 수준, 기존 경험의 유무, 성별, 연령, 생활 방식, 성향 등 여러 조건에 근거하여 형성됩니다. 그렇기 때문에 개별 사용자는 각각 고유한 멘탈 모델을 가지고 있고, 동일한 인터페이스에서도 서로 다른 멘탈 모델을 구성할 수 있습니다. 그랩 드라이버 팀에서는 이 멘탈 모델을 중요하게 여기고 있는데요. 다양한 드라이버의 니즈를 파악하고, 시장 특성을 고려하여 서비스를 제공하기 위함입니다.
드라이버의 멘탈 모델 파악하기
그랩은 동남아시아 8개국에 서비스를 제공하고 있지만, 각 국가에 있는 모든 드라이버의 멘탈 모델을 이해하고 반영하는 데에는 현실적인 어려움이 있습니다. 이 때문에 멘탈 모델과 스마트폰 사용 환경이 확연히 다른 싱가포르와 인도네시아 드라이버의 멘탈 모델 형성에 초점을 두는 전략을 취하고 있습니다.

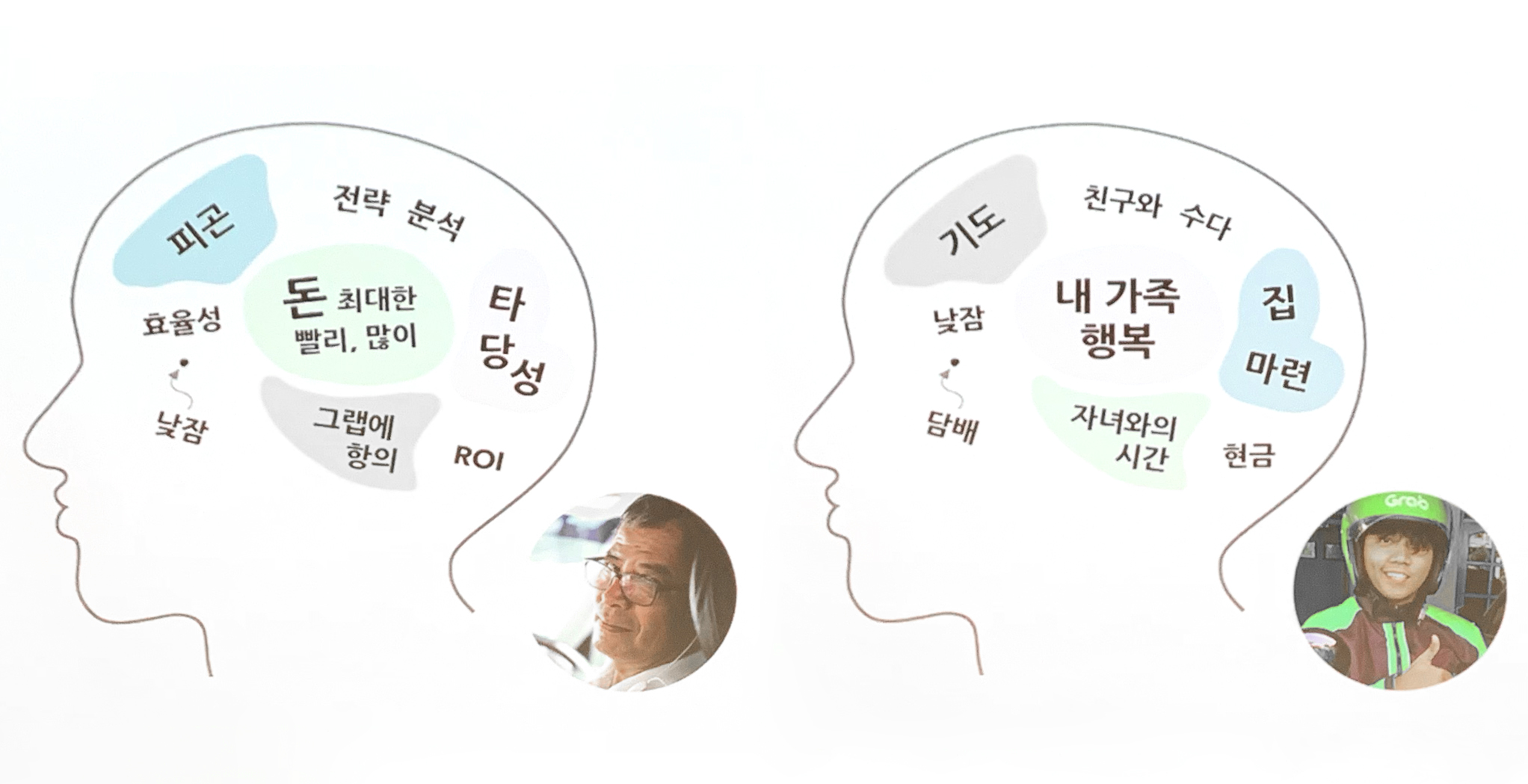
먼저, 싱가포르의 드라이버는 효율성을 굉장히 중시합니다. 논리적이고 분석적이며, '어떻게 돈을 최대한 빠르게 많이 모을 수 있을까'를 생각합니다. 연령대는 평균 50대로 높은 편이고, 은퇴 후에 그랩 드라이버로 전향한 케이스가 많습니다. 그리고 교육 수준이 높은 편이라 최신형 스마트 폰을 사용해도 기능을 이해하는 데 어려움이 없습니다.
반면, 인도네시아 드라이버는 인도네시아 자체가 공동체 사회를 중요시하다 보니 내 가족의 행복, 자녀와 시간을 얼마나 잘 보낼지, 이웃과 친구와 어떻게 관계를 유지할지 등의 우선순위가 높습니다. 종교 국가인 만큼 기도 시간을 철저하게 지키는 편이며, 느긋하고 물 흐르듯이 살려는 경향이 있습니다. 연령대는 20~30대로 싱가포르 드라이버에 비해 낮은 편이고, 교육 수준에도 차이가 있는 편입니다.
멘탈 모델 디자인에 활용하기
우선 멘탈 모델을 디자인에 활용하면 얻을 수 있는 장점들이 있습니다. 서비스와 기능을 설계하는 지침서로 활용할 수 있고, 사용자와 사업 측면에서 올바르고 명확한 의사 결정을 할 수 있습니다. 또한 비전과 사업 가치가 오래 지속될 수 있도록 도와줍니다.
그랩의 디자인 팀에서는 Design thinking 프로세스를 활용하여 드라이버의 멘탈 모델을 형성하고 디자인에 적용하고 있습니다. '공감 → 문제 정의 → 전략 수립 → 프로토타입 → 실험'의 5단계로 진행하며, 서비스 고도화를 위해 이 과정을 반복해서 진행합니다. 싱가포르와 인도네시아 드라이버의 멘탈 모델이 다르다 보니, 같은 서비스를 제공해도 이를 이해하는 정도나, 새로운 것을 터득하는 방식에 확연한 차이가 있습니다. 그렇기에 그랩 디자인 팀은 싱가포르에서 사용자 인터뷰를 진행하고, 여기에서 얻은 인사이트를 담은 프로토타입을 가지고 인도네시아에서 테스트를 진행합니다. 만약 이때, 인도네시아 드라이버가 프로토타입을 사용할 수 있다면, 다른 나라의 대다수 드라이버가 사용하는데 문제가 없으리라 판단합니다.
과거에는 전략을 세우고, 디자인하는 것이 분리되어 있었다면, 최근에는 디자이너도 프로덕트 매니저와 비슷한 역할을 수행하고 있습니다. 이를 위해, 디자이너는 매끄러운 플로우와 직관적인 UI를 만드는 역량에 더해서 여러 다양한 역할을 수행해야 합니다. 프로세스 단계별로 어떤 역할을 수행하는지, 모자를 쓰는 것에 빗대어 소개합니다.
디자인 프로세스
1단계. 관찰자의 모자
첫 번째 단계는 공감하고 이해하는 단계입니다. 사용자 입장에서 생각하고 사용자가 어떤 경험을 하는지 관찰하는 단계인데요. Immersion이라는 사내 프로그램을 통해 드라이버가 어떤 환경에서 어떻게 프로덕트를 사용하고 있는지를 관찰합니다. 아래의 그림처럼 앞에서 드라이버가 업무를 수행하면, 그 뒤에 두 대의 오토바이가 따라붙습니다. 리서처나 엔지니어, 디자이너와 같은 관계자는 뒤따르는 오토바이에서 영상을 찍고 기록합니다. 이를 통해 복잡하고 좁은 도로를 비집고 운전하며 겪는 스트레스를 공감하고 이해할 수 있습니다.
Immersion 외에도 1년에 두 번, 드라이버분들을 직접 초청해 소통의 자리를 갖기도 합니다. 가장 항의가 많이 들어왔던 상황이나 중대한 이슈를 공유하고, 드라이버 개개인의 경험을 들어보는 시간을 가집니다. 팀을 짜서 함께 문제를 해결할 아이디어 회의를 하기도 하고, 투표로 문제의 우선순위를 정하기도 합니다.


2단계. 연구가의 모자
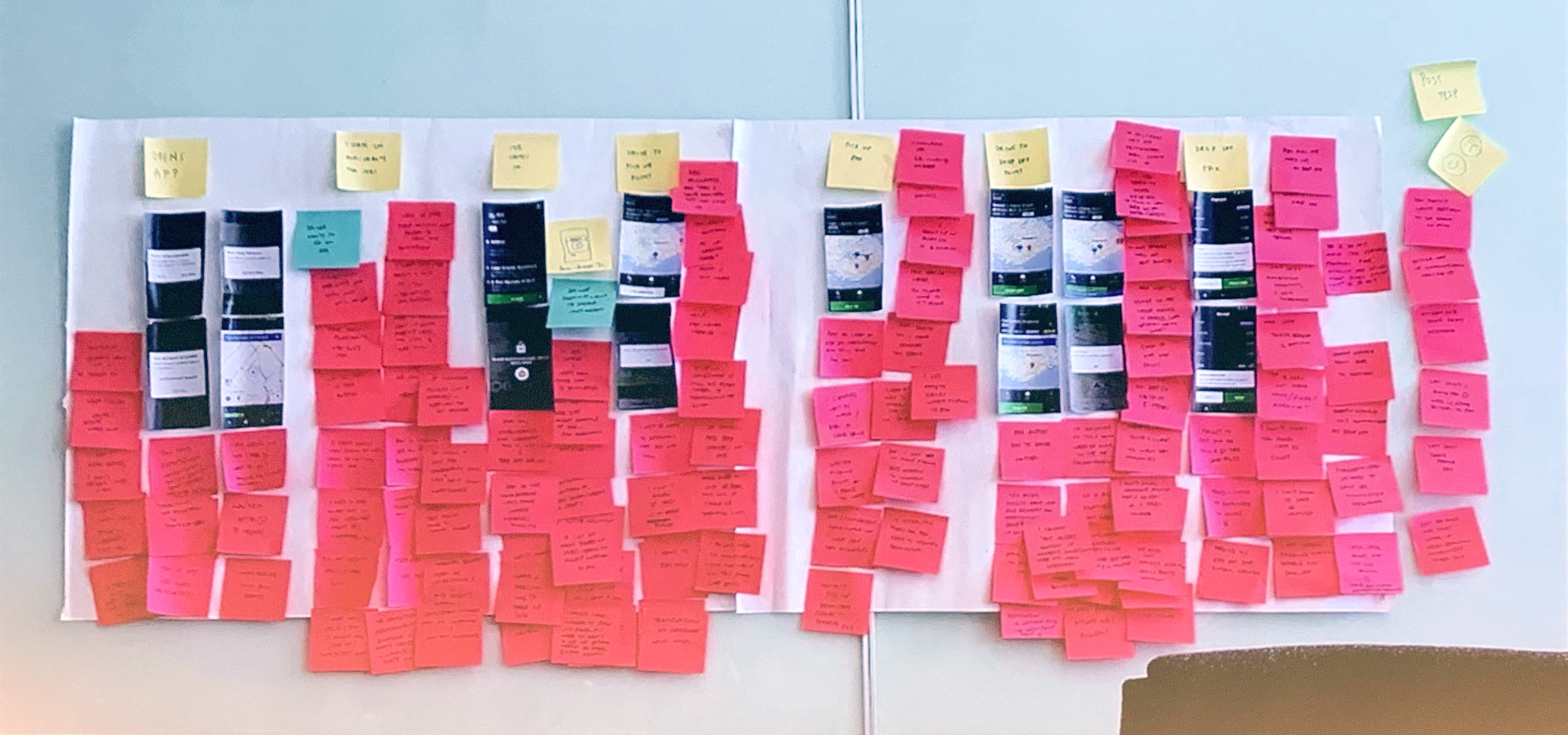
1단계에서 얻은 인사이트를 통해 문제를 정의합니다. 무엇이 문제인지, 사용자의 니즈가 무엇인지 생각해보는 단계인데요. 부서별, 조직별로 다양한 워크숍을 진행합니다. 아래의 사진은 '드라이버가 탑승 콜을 받기 전, 받았을 때, 받고 나서 승객을 태우러 갔을 때, 승객을 내려줄 때, 요금을 정산할 때'의 여정을 그려 두고, 상황별로 직면할 수 있는 문제점을 논의하는 워크숍을 진행한 것입니다. 이처럼 전체 컨텍스트를 이해하고, 문제점이 무엇인지 공유함으로써, 근본적인 문제들을 찾아갑니다.

3단계. 전략가의 모자
2단계에서 정의한 문제들을 해결하면 사용자에게 어떤 가치를 주게 될지, 그리고 사업적으로는 어떤 임팩트가 있을지 전략을 수립하는 단계입니다. 분기마다 사용자와 사업에 임팩트를 줄 수 있는 정도에 따라 우선순위를 정하고 리소스를 분배합니다. 이 과정에서 MVP 방식을 주로 사용합니다. 이는 '크게 생각하되, 작게 배팅'하라는 원칙을 의미하는데요. 큰 비전을 그리고 그 목표에 도달할 때까지 어떤 기능이 필요한지 단계별로 계획합니다.

4단계. 디자이너의 모자
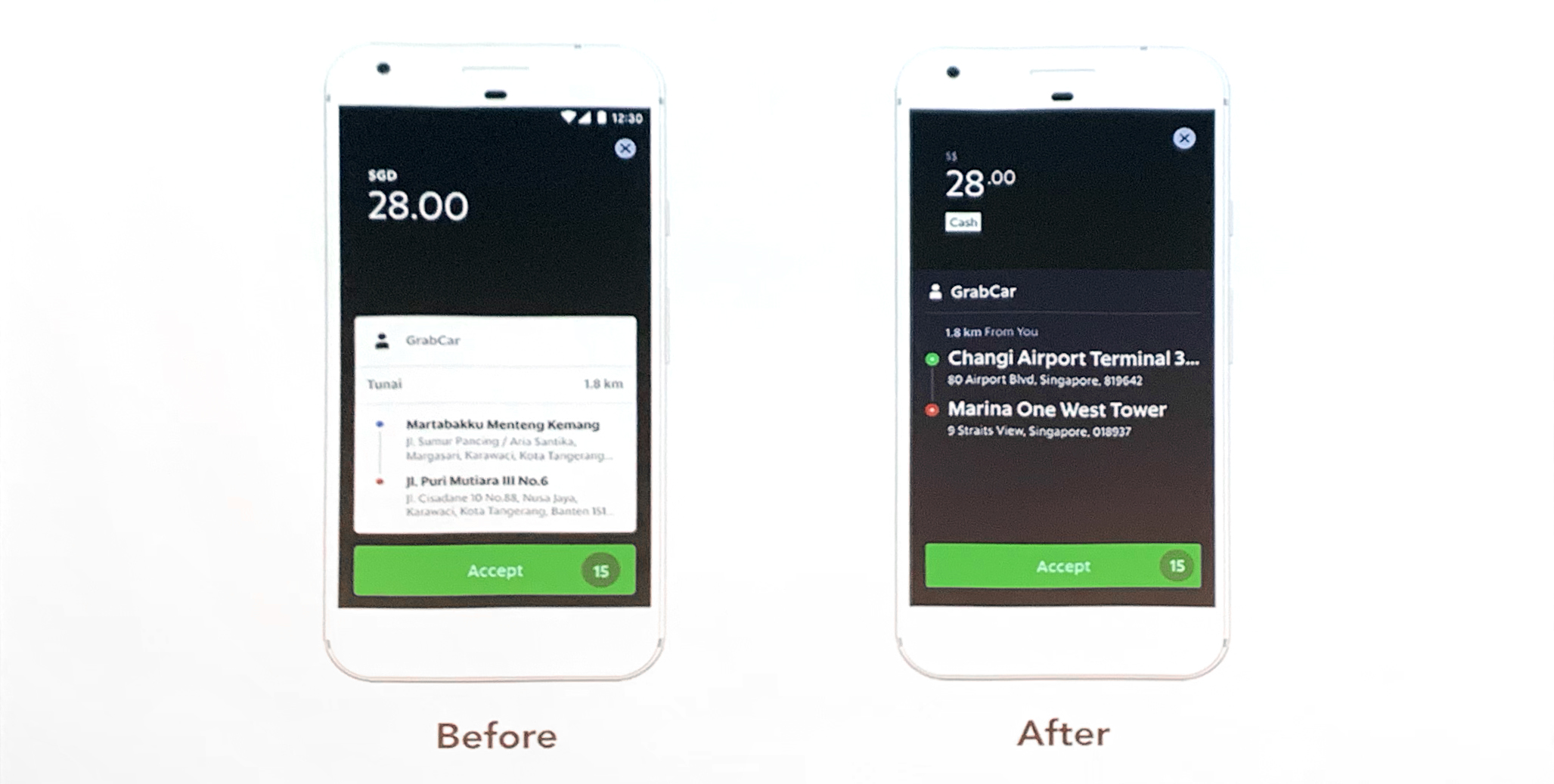
이 단계에서 디자이너의 역할은 크리에이터입니다. 전략을 수립해서 어떤 기능을 구현하기로 했다면, 그것을 어떻게 시각화하고 구체화할지 정합니다. 탑승 콜 수락 화면을 개선했던 사례를 들 수 있습니다. 탑승 콜이 오면, 15초 이내에 이를 수락할지 말지 결정하는 화면인데요. 왼쪽은 그 전의 디자인이고, 오른쪽은 개선안입니다.

디자인의 개선은 혼잡한 도로에서 앱을 사용하는 컨텍스트를 고려하여 결정하게 되었습니다. 드라이버들은 운행하며 항상 안전을 우려하고 있었고, 장시간 운전으로 인한 눈의 피로감을 호소했습니다. 이 때문에 어두운색의 배경이 단문에 적합하다는 연구 근거를 바탕으로 개선안을 디자인했습니다.
-
밝은색 배경: 장문에 적합하고 정독에 유리하다. 장시간 집중을 도우며 빛을 반사하여 눈의 피로를 줄인다.
-
어두운색 배경: 단문에 적합하고 속독에 유리하다. 단시간에 집중할 수 있으며, 빛을 흡수하여 시선을 유도한다.
하지만 이런 근거를 바탕으로 프로덕트를 디자인해도 설득력이 부족할 수밖에 없습니다. 그렇기 때문에 출시 전 데이터 분석을 통해 디자인의 변경이 타당한지 검증합니다.
5단계. 데이터 분석가의 모자
그랩에서는 맥락과 숫자를 함께 포함하는 것이 중요하기 때문에 정성적 데이터, 정량적 데이터 두 가지를 모두 확인하고 있습니다. 정성적인 데이터를 모으기 위해, 드라이버분에게 프로토타입을 사용하게 하는 UT를 하기도 하고, 자주 사용하는 기능을 기억해서 와이어 프레임을 그려달라고 하기도 합니다. 정량적 데이터를 위해서는 A, B 테스트를 진행하는데요. 관찰하고 연구한 것을 바탕으로 가설을 세웁니다. 그리고 그 가설을 시험한 후에 입증이 되면 어떠한 의사결정을 내리고, 입증이 안 되면 다시 실험을 진행합니다.

앞서 언급된 탑승 콜 화면을 검증하기 위해 세 가지 가설을 세웠습니다. 테스트 결과, 첫 번째 가설과 두 번째 가설은 검증이 되었는데요.
가설 1. 정보를 습득할 수 있기 때문에 탑승 요청을 수락하는 시간이 짧아질 것이다. → 0.3s 감소
가설 2. 운행을 마치는 데 지장이 없을 것이다. → 1% 상승
가설 3. 정보를 잘못 읽을 확률이 낮아져, 탑승 요청 수락 후 1분 이내에 취소하는 경우가 줄 것이다. → 0.1 %상승
(드라이버가 1분 이내에 탑승 콜을 취소하는 이유는 정보를 잘못 읽었기 때문이라는 타 데이터 분석 결과가 있었기 때문)
세 번째 가설도 검증하기 위해 '1분 이내에 탑승 콜을 취소한' 드라이버분들을 상대로 설문을 진행했습니다. 앱 내에서 제공되는 온라인 설문지와 고객 센터에 이와 관련된 항의 전화가 없었는지 추적해 나갔습니다. 분석 결과, 새로운 버전의 디자인에 대한 항의나 불만 사항은 없었습니다. 결과적으로 새로운 디자인이 더 명확하다는 결론을 도출하고, 출시하였습니다.
디자이너가 고려할 3가지
지금까지 사용자의 니즈를 파악하고, 핵심 가치를 디자인하기 위해 그랩 디자이너들이 어떤 방식으로 컨텍스트를 이해하고, 멘탈 모델을 형성하고 활용하며 어떤 디자인 과정을 거치는지의 내용을 다루었는데요. 사용자에게 최적화된 경험을 제공하기가 쉽지는 않습니다. 따라서 디자이너로서 다음의 세 부분을 중점적으로 고려해야 합니다.
1. 양립될 수 없는 요소들은 뭘까?
그랩 내부에서는 '정보를 명확하게 전달할지? 정보를 투명하게 전달할지?'에 대해 많은 논의를 진행합니다. 그 예로 드라이버 분들의 정산 방법에 대한 고민을 들 수 있습니다. 드라이버 분들은 정산 방법에 대해 구체적으로 알고 싶어 합니다. 하지만 내부적으로는 드라이버의 퍼포먼스에 따라, 소속된 도시에 따라 서로 다른 알고리즘을 적용하여 요금을 제공하고 있기에, 모든 정보를 투명하게 공개하면 혼란을 줄 수 있습니다. 이와 같은 양립될 수 없는 요소 모두를 잡기 위해서 어떤 노력이 필요할지, 이 요소들로 인한 리스크는 무엇일지, 그리고 그 리스크는 얼마나 클지에 대한 고민이 필요합니다.
2. 서비스가 고객에게 주는 핵심 가치가 무엇인가?
디자이너의 개인적인 경험에 비추어 봤을 때, 직관적인 디자인은 굉장히 중요합니다. 하지만 그렇다고 직관만을 따르게 되면, 위험이 있을 수 있습니다. 경쟁 업체가 하고 있으니 이런 기능을 만들어야 한다는 것보다는, 근본적인 가치를 계속해서 제공하려는 것이 중요합니다. 이를 위해서는 스스로 '왜'라는 질문을 계속해서 던지는 것이 필요한데요. 왜 이 문제를 해결하려 하는지? 이게 왜 문제인지? 왜 이 문제를 해결하는 것이 다른 문제를 해결하는 것보다 중요한지? 이와 같은 질문을 계속하다 보면, 더 큰 그림을 그릴 수 있게 됩니다.
3. 어떻게 하면 빨리 실패하고 빨리 개선할 수 있을까?
때로는 직관에 따라 디자인하고, 가설을 세워 검증했음에도 결과가 좋지 않을 수도 있습니다. 사용자가 기능을 예상대로 사용하지 않는 등의 문제가 생길 수도 있는데요. 어떻게 이러한 결과를 빠르게 수용할지, 그리고 유동적으로 다음 단계를 어떻게 계획해 나갈지 고민해야 합니다.
마치며
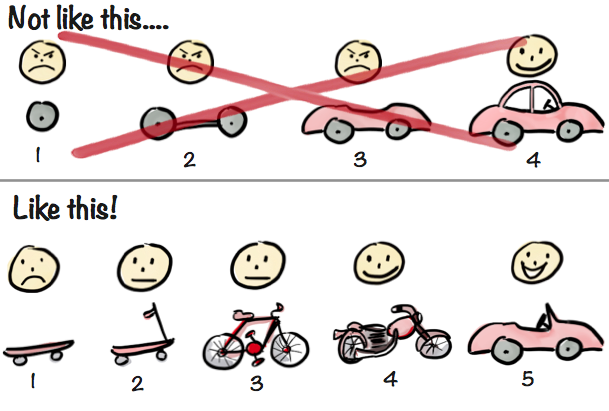
사용자의 니즈는 계속해서 진화하기 때문에, 서비스의 고도화와 현지화를 위해서는 이러한 반복 작업이 중요합니다. Aarron Walter의 '사용자 니즈의 하이어라키'와 같이, 처음부터 완벽에 가까운 서비스를 만드는 것보다는 계속해서 사용자의 니즈에 맞춰 변화해 나가야 합니다.

구글 뉴스와 그랩의 디자인 팀이 어떤 목표를 세우고, 어떻게 디자인을 진행했는지 살펴볼 수 있던 기회였습니다.
스냅챗과 구글 메일의 사례를 바탕으로 살펴보는 멘탈 모델에 대한 아티클과 디자인 싱킹 프로세스를 활용해 프로덕트를 만드는 XD 프로덕트 팀의 사례를 공유하며 글을 마칩니다.
